Alerts display brief and important messages that capture the user’s attention but don’t interrupt their workflow.
Usage
When to use
- To display a concise, important message that requires the user’s attention.
When not to use
- To communicate successful feedback on a user’s action, consider Toast.
- As a dialog to confirm an action, consider Modal.
- To flag new features (e.g., "In Preview", "Beta", "New", etc), consider Badge.
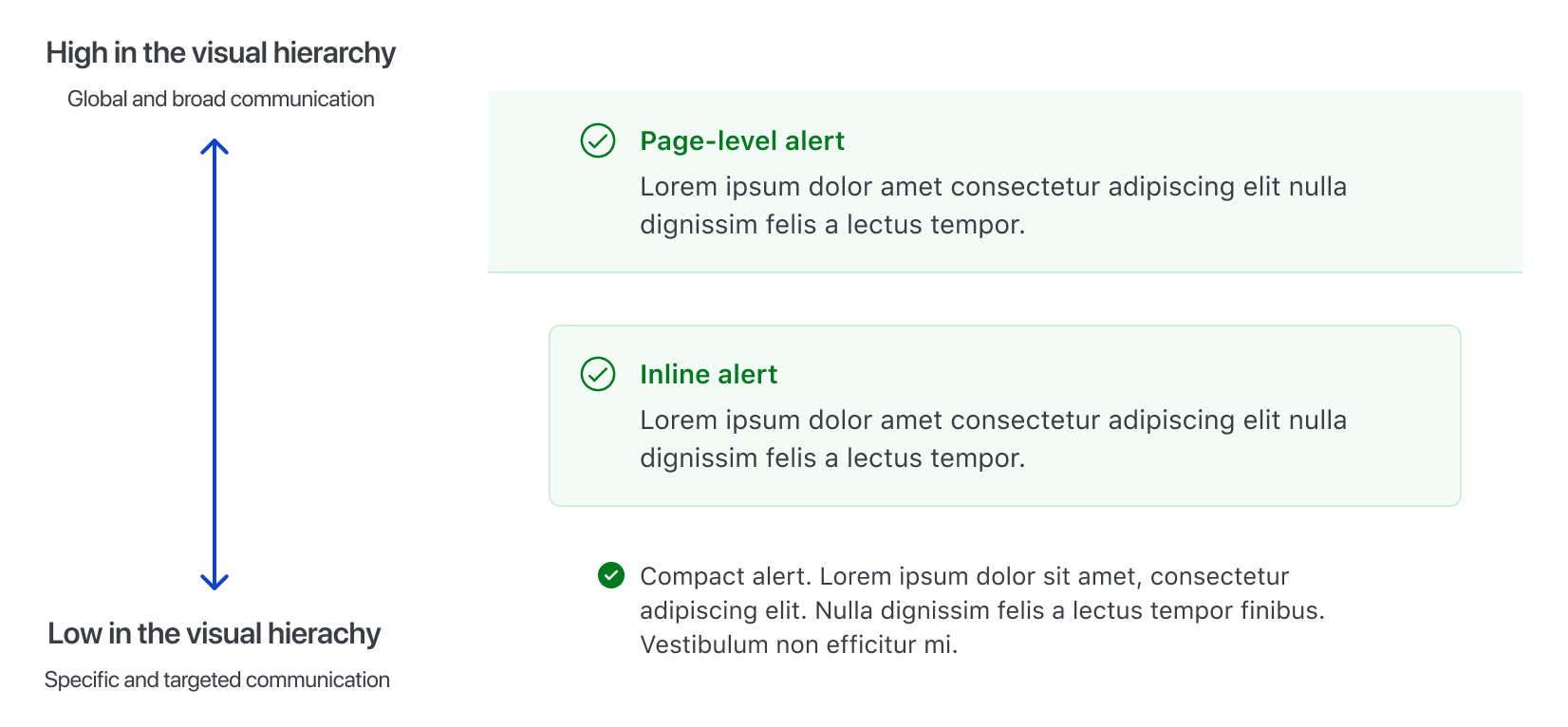
Types of alerts
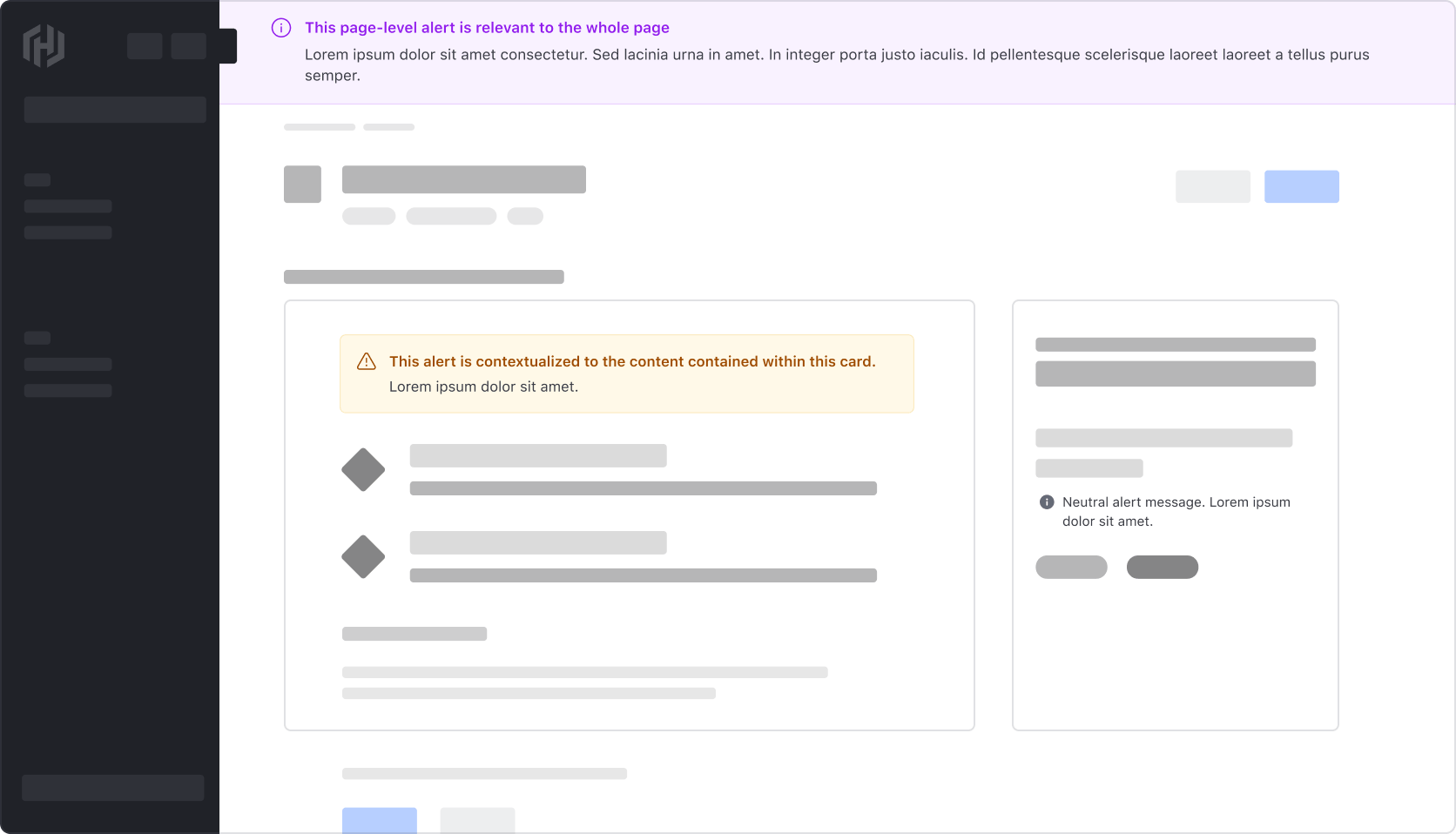
There are three types of alerts: page, inline, and compact.
Page
Use page-level alerts on the top of the page, between the navigation and the breadcrumb to inform users of an event that may require the user’s attention or action.
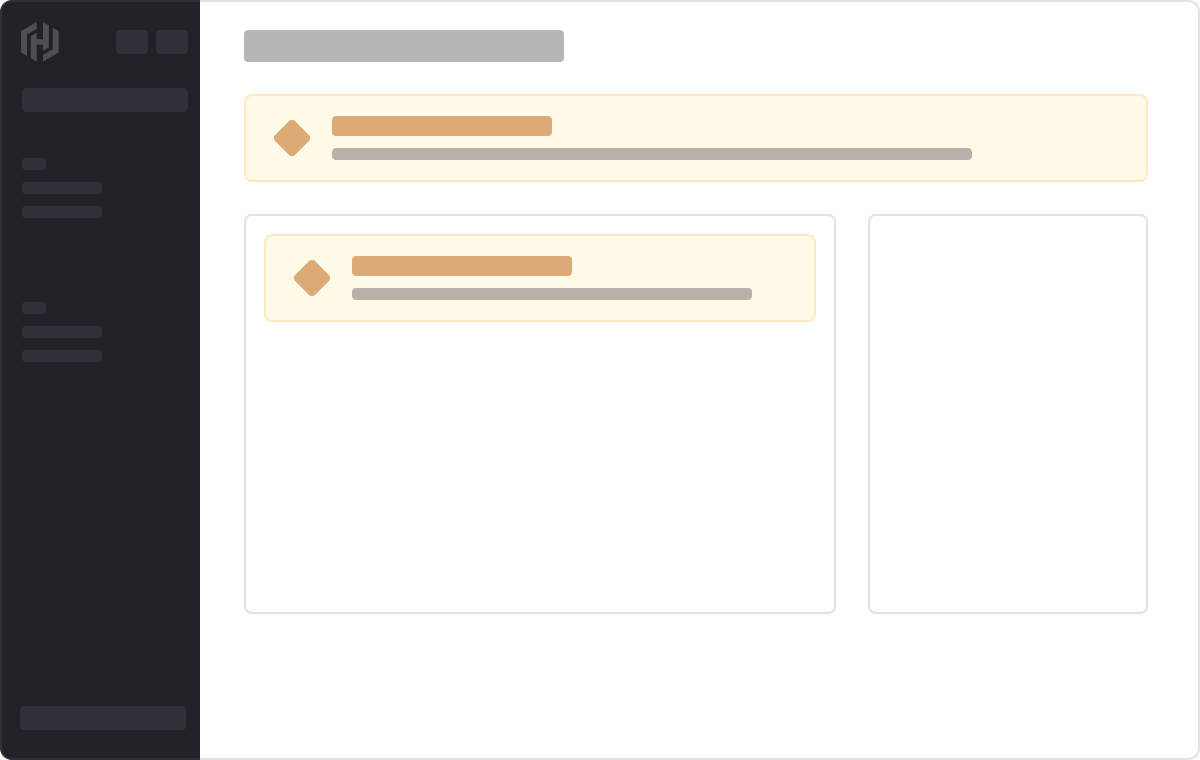
Inline
Use inline alerts when the message is contextual or specific to the section it’s placed in.
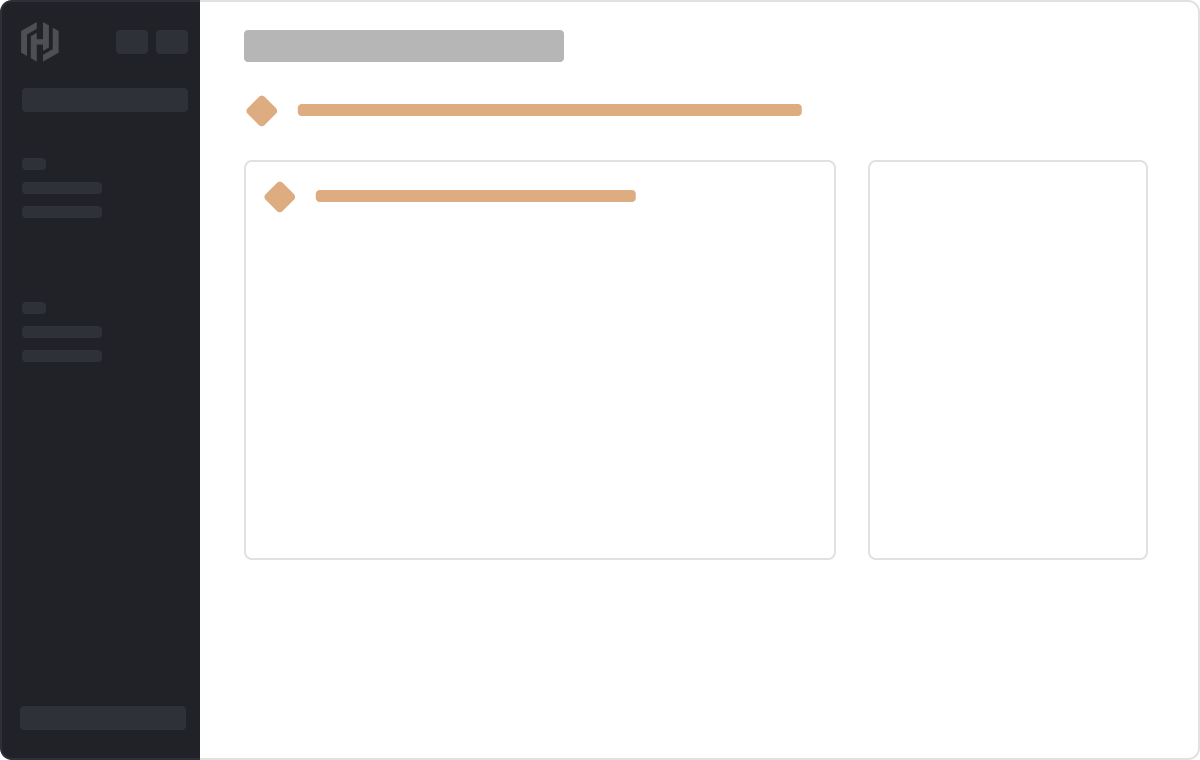
Compact
Use compact alerts when a less prominent alert is needed.
Ordering Alerts by type
Alert types have an implied hierarchy and should be ordered starting from page and descending in hierarchy to compact.

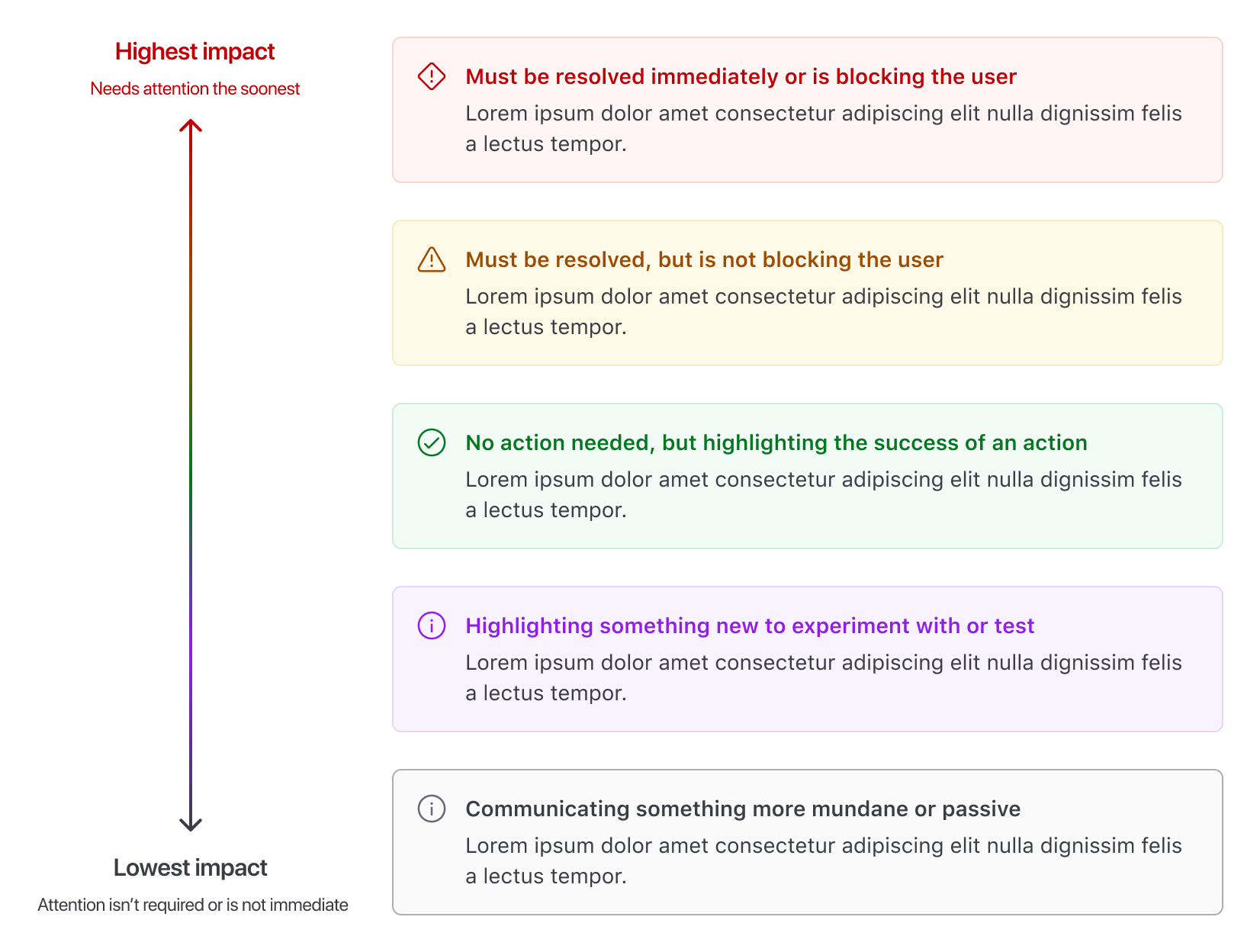
Color
Informational alerts
Informational alerts are non-urgent, non-disruptive alerts that don’t require immediate attention and will not notify users with assistive technology.
Neutral alerts
Use neutral alerts to show general information regarding the current context or relevant actions.
Highlight alerts
Use highlight alerts to show more prominent general information or promotional content.
Status alerts
Status alerts, such as success, warning, and critical, will immediately notify users with assistive technology.
Success alerts
Use success alerts to indicate a successful action. Use it sparingly. To communicate success after a user action is performed, use Toast.
Warning alerts
Use warning alerts to help users avoid an issue. Provide guidance and actions, if possible.
Critical alerts
Use critical alerts to indicate critical errors, such as validation errors, that require user attention or action.
Use the Alert for more intrusive message communication about errors or critical disruptions at an application, page, or section level where users need to take immediate action.
Use the Alert to communicate validation errors. For more details, refer to the form validation patterns.
Don't use alerts to provide non-intrusive feedback to users about the failure of an ongoing task or request. For example, a failure while deleting a cluster. Use the Toast instead.
Don't use alerts to communicate error messages that are not caused by the user. For example, an unsuccessful Vault cluster creation due to a failure while validating the deployment. Use the Toast instead.
Ordering Alerts by color
Order multiple Alerts by their importance and impact on the user, starting from critical, to communicate an Alert that must be resolved immediately, and descending in order of perceived impact to neutral.

Placing Alerts
Inline and compact Alerts can have more meaning if they are placed within the element that is responsible for the Alert. This can help when it’s necessary to have more than one Alert on the page and is relevant for pages that aggregate content like dashboards, or where a specific localized message is necessary.

Placement by type
Where an Alert is placed is dependent on the type.
Page
Page alerts are placed between the global header navigation and the breadcrumb, next to the left navigation.

Inline
Inline alerts can be added to a section or component or inline with content.

Compact
Compact alerts can be added to a section or component or inline with content.

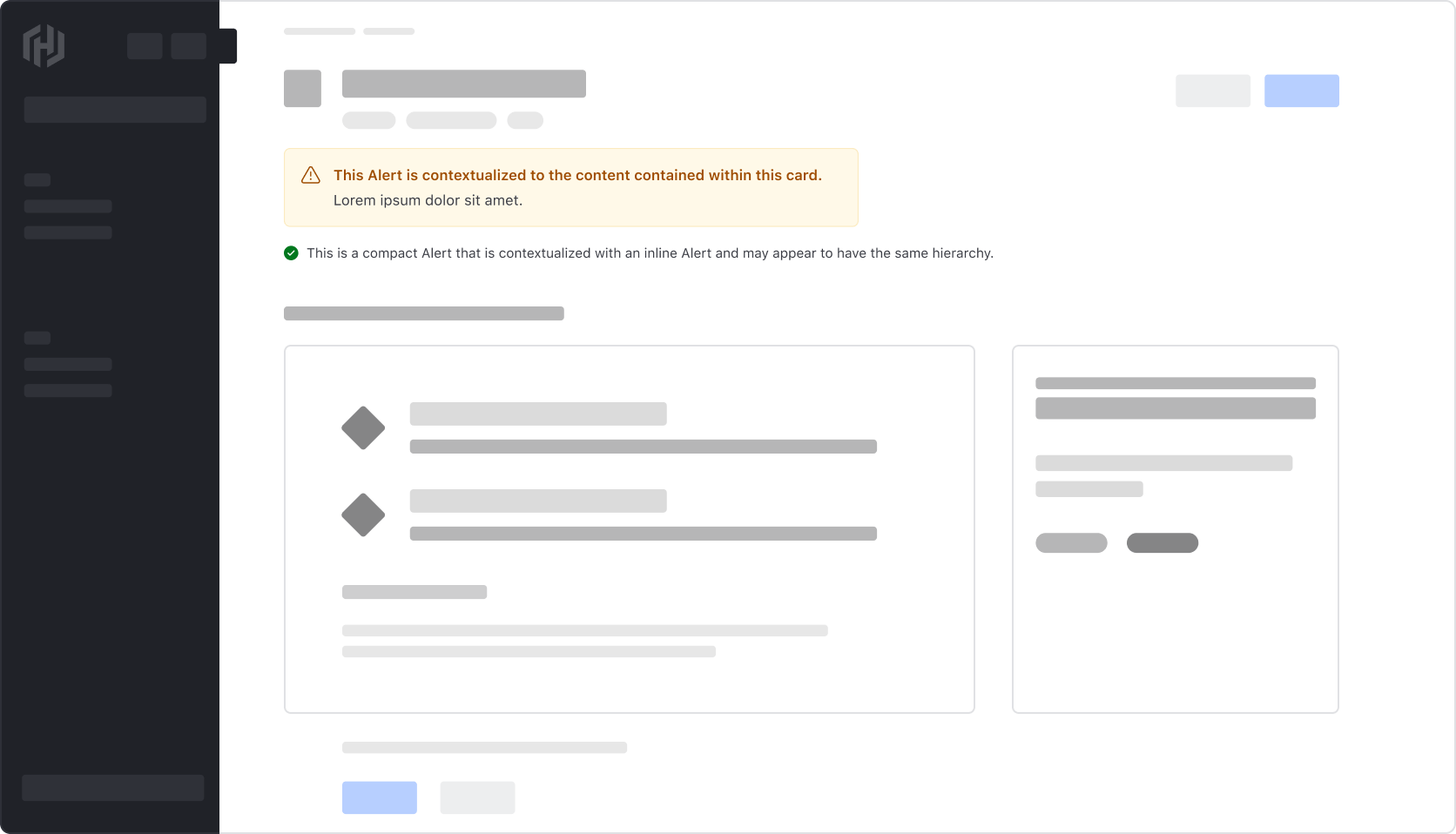
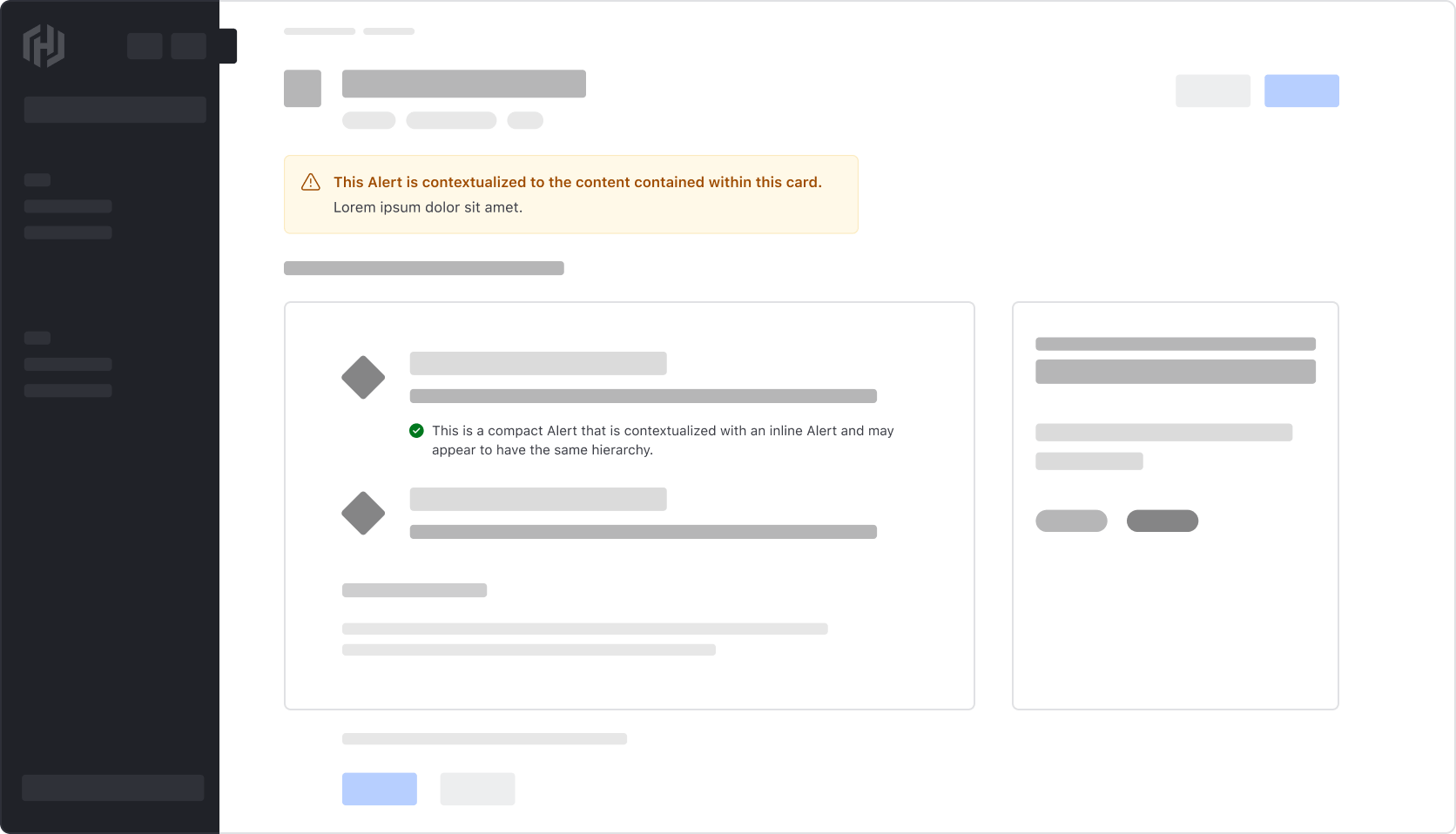
Mixing Alert types
We recommend against mixing different types of Alerts in the same context, as this can unintentionally convey that different Alert types have the same hierarchical impact.
Don’t mix different Alert types in the same context.

Instead, be more specific with how the Alerts are placed depending on what the message applies to.

Icons
All alerts have icons by default that are intentionally tied to the alert type.
Icons within the neutral and highlight alerts can be replaced with other icons. Change them only when the new icon provides the user with extra value; otherwise, use the default icon provided.
Dismissal
Persistent
All alerts are persistent by default, while compact alerts are always persistent.
Dismissible
Page and inline alerts can be dismissible.
We recommend setting neutral and highlight alerts to be dismissible, as they are not critical for users to complete their journey.
We recommend keeping critical alerts non-dismissible as they are essential to the user’s journey and can get dismissed by mistake.
Multiple alerts
In general, displaying multiple alerts on the same page is discouraged as it can negatively impact the page hierarchy and unnecessarily shift emphasis away from the main content on the page.
However, depending on the logic within the application and the type of content being expressed to the user, displaying more than one Alert on a page may be necessary.
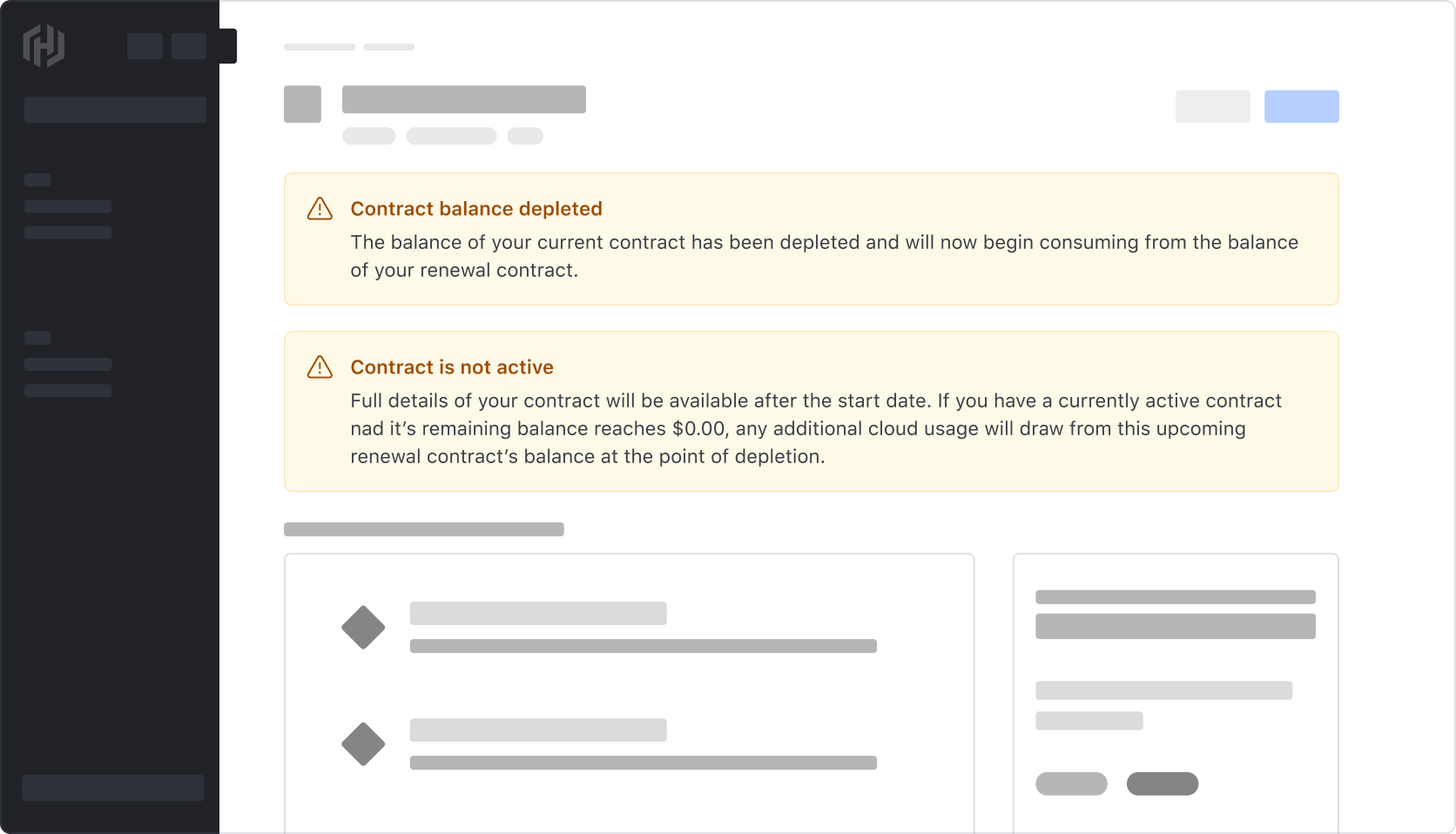
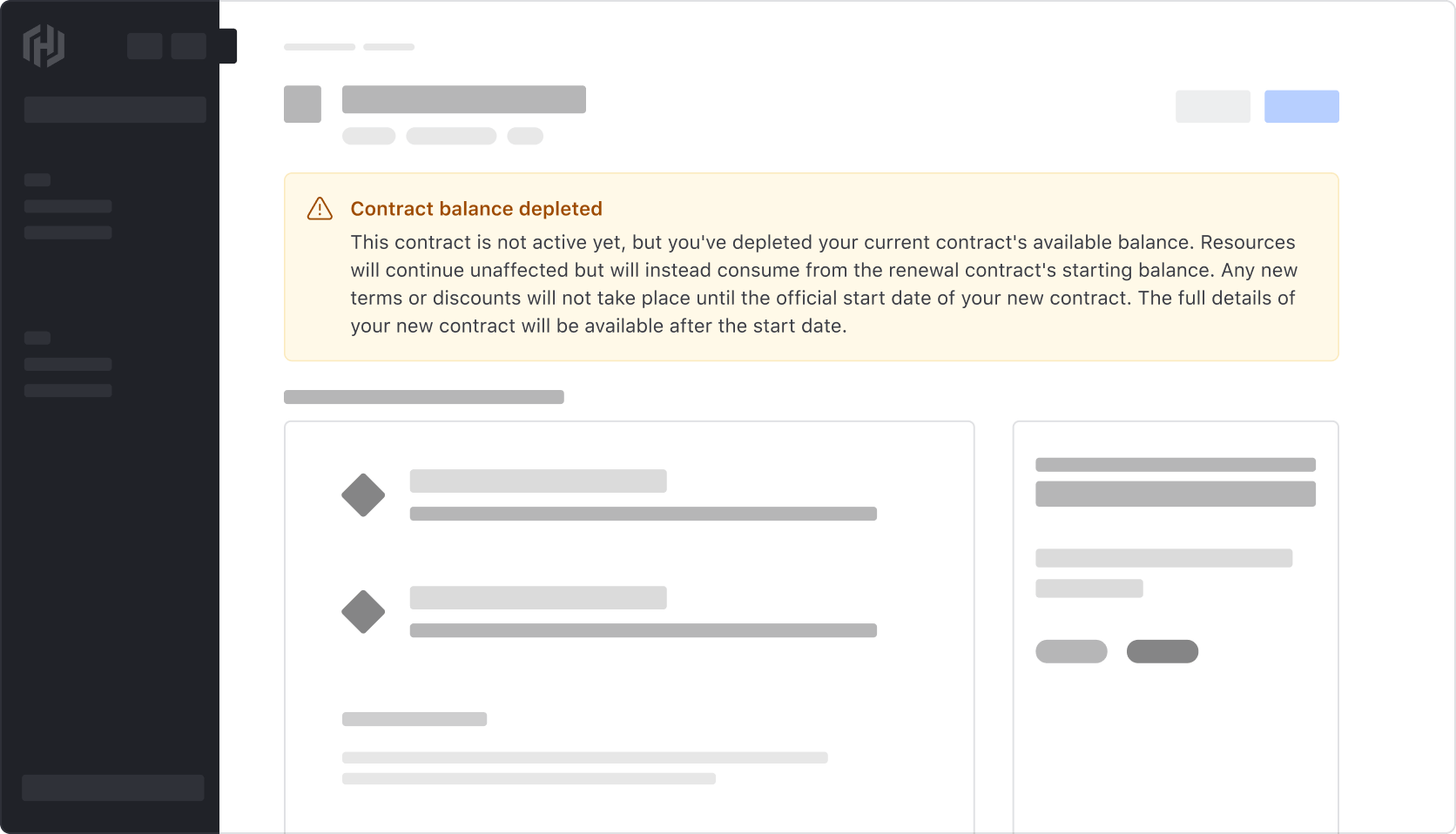
Alerts of the same color
While it might not always be possible depending on the type of content and intended action, try to refrain from displaying more than one of the same color Alert on the same page. This adds unnecessary visual weight to the page and may result in the user being confused about which Alert is more important or which might require attention first.

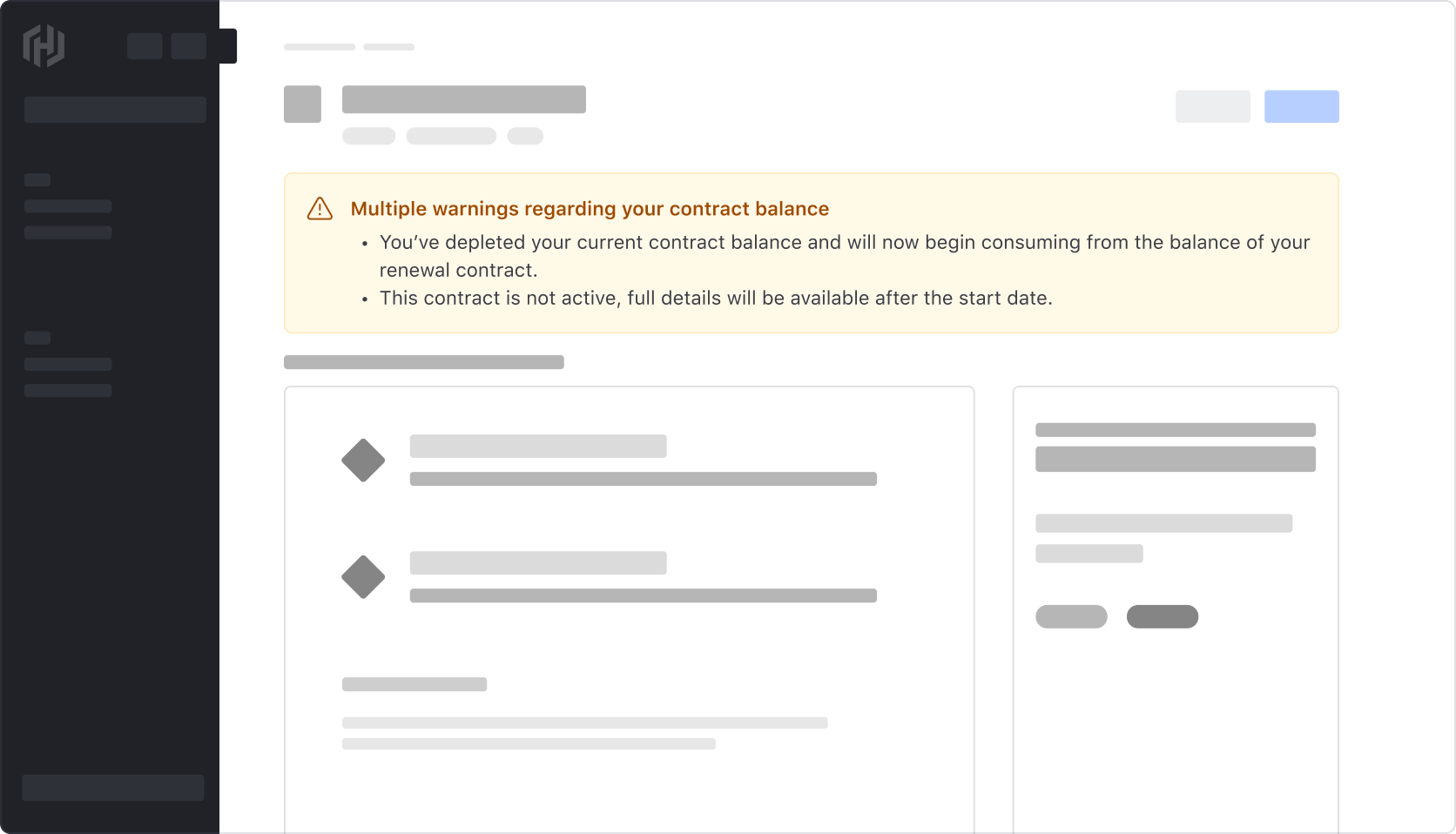
To avoid this, try combining relevant or overlapping content into a single Alert with a more concise narrative, or by translating the related messages into a list.


Alerts of the same type
While not recommended for page type Alerts, it may be necessary to have more than one inline or compact Alert on a page. If this is the case, ensure that the Alerts are ordered by impact and placed in areas where they provide the most relevance.
Alerts within a Reveal
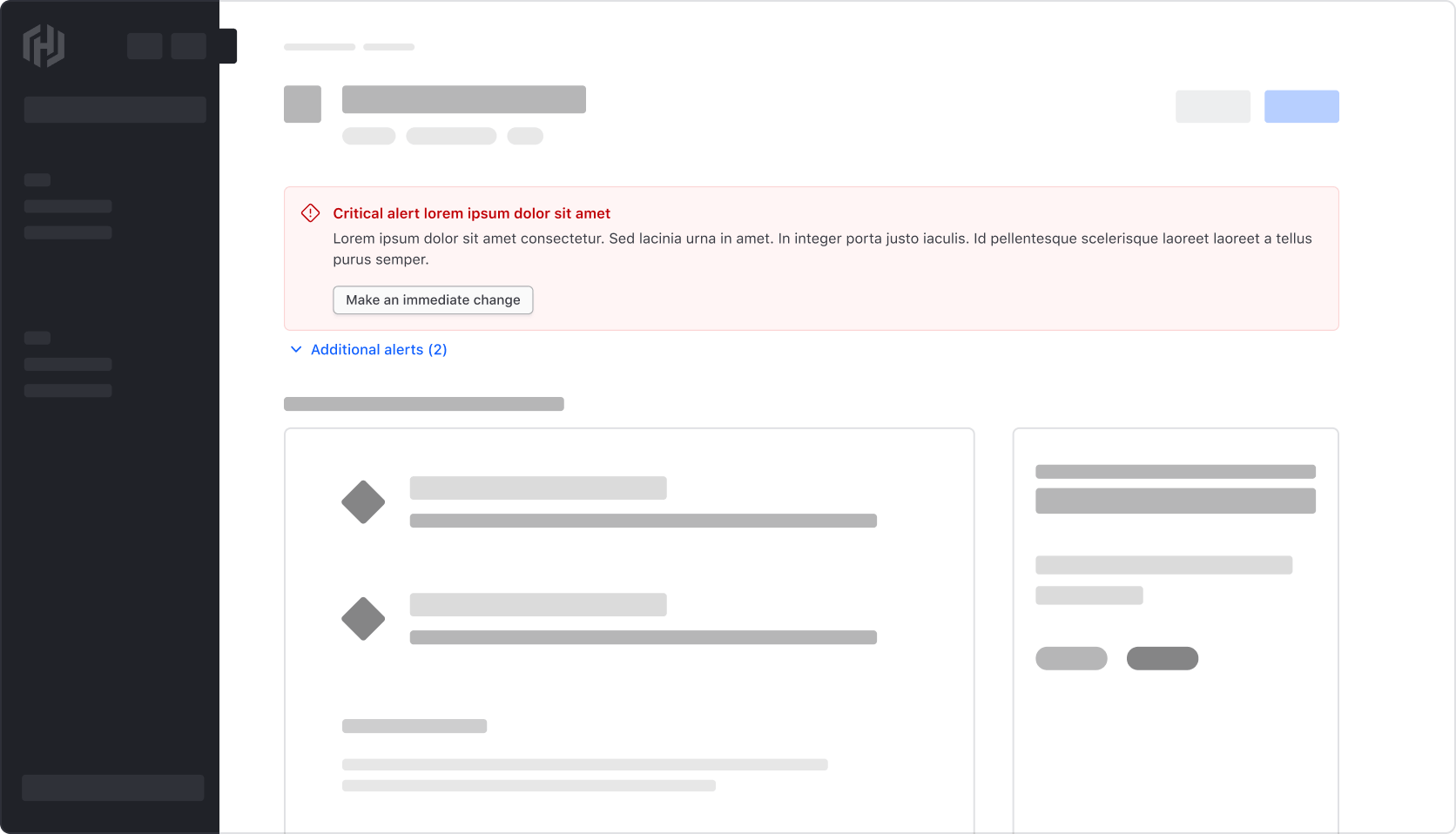
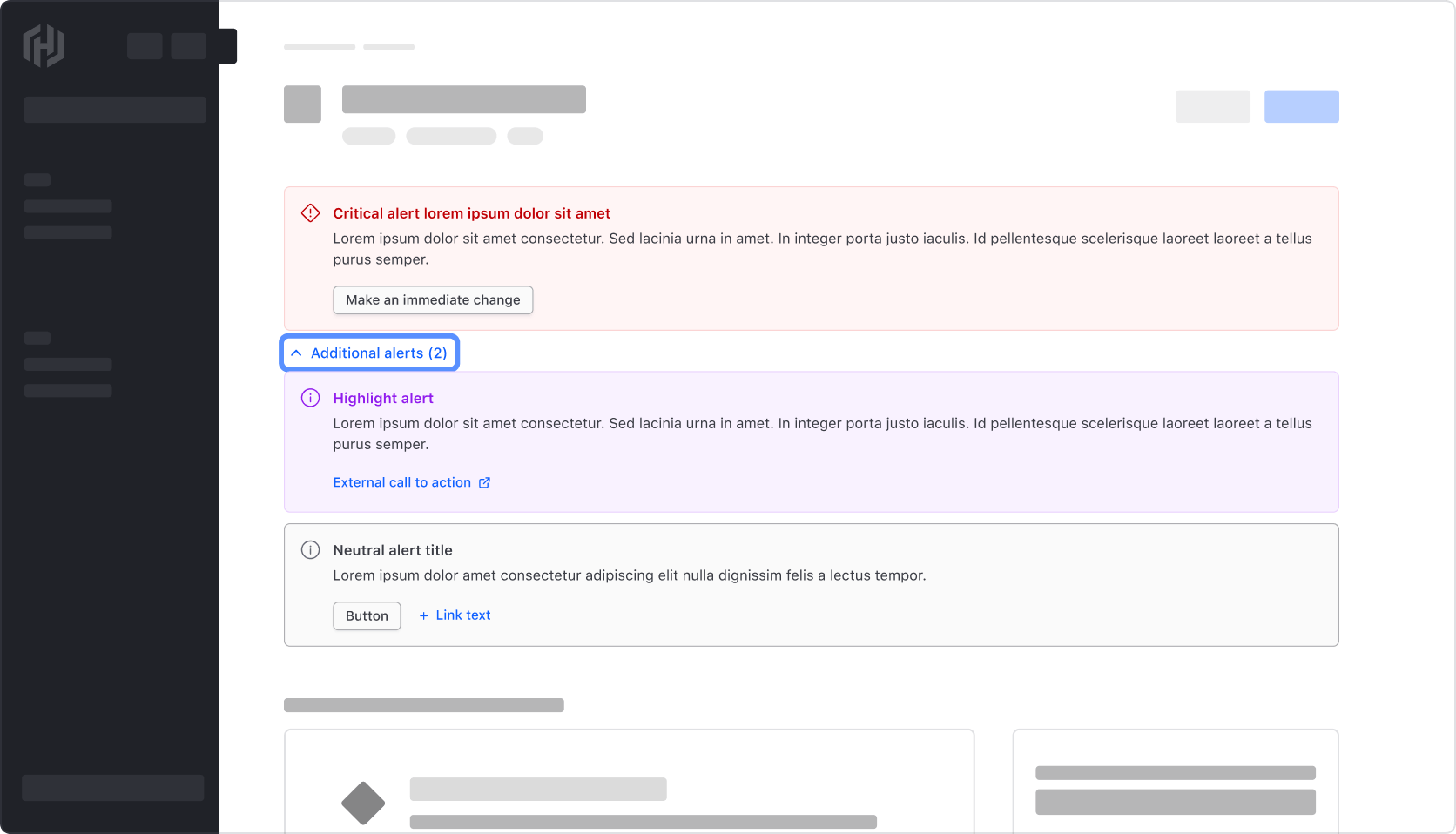
As a last resort, when multiple Alerts of the same type are necessary, display the Alerts that require immediate attention or have the most impact to the user within the page while obfuscating additional Alerts within a Reveal. We recommend against hiding critical and warning Alerts in this manner as they generally must be addressed quickly to avoid a negative outcome.
This pattern is somewhat experimental, if you find a use case for it we recommend performing a usability test and collecting user feedback as a means to validate the pattern. The HDS team would love to discuss your findings through our normal support channels.


How to use this component
The most basic invocation requires the type argument to be passed, along with the title and/or description content. By default, a neutral Alert is generated.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Type
A different type of Alert can be invoked using the type argument.
<Hds::Alert @type="page" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
<Hds::Alert @type="compact" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Title and description
Optionally, you can pass only title or only description.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
</Hds::Alert>
<Hds::Alert @type="inline" as |A|>
<A.Description>Description here</A.Description>
</Hds::Alert>
Tag
The @tag argument changes the HTML element that wraps the title content of [A].Title. When organizing the content on a webpage, the heading levels should reflect the structure of the page. For example, if an Alert appears directly below the main heading of the page, it should be "h2".
Edit credit card
Form submission error
<div class="doc-alert-demo-heading">
<Hds::Text::Display @tag="h1" @size="500">Edit credit card</Hds::Text::Display>
</div>
<Hds::Alert @type="inline" @color="critical" as |A|>
<A.Title @tag="h2">Form submission error</A.Title>
<A.Description>Correct the formatting of the following fields to update your user profile:</A.Description>
<A.Description>
<Hds::Link::Inline @href="#" @color="secondary">Expiration date</Hds::Link::Inline>
</A.Description>
</Hds::Alert>
Color
The available color values are neutral (the default), highlight, success, warning, and critical. Setting a color value will also determine the default icon used in the Alert, although it is customizable.
The color value will also determine some accessibility features of the component, so this should be taken into consideration when choosing which Alert color value to use.
If the alert is being used in an informational or promotional way, neutral or highlight colors should be chosen.
The other color values map to accessibility-related roles, and will ensure that essential information is presented to the user with assistive technology in a timely manner.
<Hds::Alert @type="inline" @color="success" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Icons
A different icon can be used in the Alert using the icon argument. This accepts any icon name.
<Hds::Alert @type="inline" @color="success" @icon="bulb" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
If you need to hide the icon, pass false to the icon argument. This is only an option on page and inline Alerts as compact Alerts require an icon.
<Hds::Alert @type="inline" @color="success" @icon={{false}} as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Dismissal
To enable dismissibility, pass a callback function to the onDismiss argument. This will add a dismiss button to the Alert. When that button is clicked, the callback function will be executed.
Given the variety of use cases and contexts in which alerts are used across products, application teams will need to implement the callback function.
<Hds::Alert @type="inline" @color="warning" @onDismiss={{this.noop}} as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
</Hds::Alert>
Actions
Actions can be passed to the component using one of the suggested Button or LinkStandalone contextual components.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
<A.Button @text="Your action" @color="secondary" {{on "click" this.yourOnClickFunction}} />
<A.LinkStandalone @color="secondary" @icon="arrow-right" @iconPosition="trailing" @text="Another action" @href="#" />
</Hds::Alert>
Structured content
When needed, the Description contextual component can contain logic, rich HTML, or structured content.
<Hds::Alert @type="inline" @color="success" as |A|>
<A.Title>Title here</A.Title>
<A.Description>
The description can contain
{{#if true}}conditional logic{{/if}}, Ember components, and HTML tags, like
<strong>strong text</strong>,
<em>emphasized text</em>,
<code>code</code>,
<pre>pre</pre>,
<Hds::Link::Inline @color="secondary" @href="#">inline</Hds::Link::Inline>
<LinkTo @route="index">links</LinkTo>.
</A.Description>
</Hds::Alert>
You can pass more than one D.Description contextual component to have multiple description lines.
<Hds::Alert @type="inline" @color="success" as |A|>
<A.Title>Title here</A.Title>
<A.Description>First line of description.</A.Description>
<A.Description>Second line of description.</A.Description>
</Hds::Alert>
Generic content
Use the Generic contextual component to insert custom content. Generic content will appear after the title, description, and actions. Application teams will need to implement spacing, layout, and styling for generic content.
<Hds::Alert @type="inline" as |A|>
<A.Title>Title here</A.Title>
<A.Description>Description here</A.Description>
<A.Generic>
[your content here]
</A.Generic>
</Hds::Alert>
Component API
Alert
<[A].Title>
yielded component
Alert::Title yielded as contextual component (see below).
<[A].Description>
yielded component
Alert::Description yielded as contextual component (see below).
<[A].Button>
yielded component
Button yielded as contextual component (see below).
<[A].LinkStandalone>
yielded component
Link::Standalone yielded as contextual component (see below).
<[A].Generic>
yielded component
type
enum
- page
- inline
- compact
color
enum
- neutral (default)
- highlight
- success
- warning
- critical
background, border, title, and description, which cannot be overridden.color results in a default icon, which can be overridden.For the “success”, “warning”, and “critical” colors, either
role="alert" or role="alertdialog" and aria-live="polite" will be included by default which can be overridden if necessary.The “neutral” and “highlight” colors do not include a role attribute or
aria-live="polite" by default.
icon
string | false
icon name, which is determined by the color argument.accepts any icon name, or
false, for no icon.
onDismiss
function
…attributes
...attributes.
Contextual components
[A].Title
The Alert::Title component, yielded as contextual component.
yield
tag
enum
- div (default)
- h1
- h2
- h3
- h4
- h5
- h6
…attributes
...attributes.
[A].Description
The Alert::Description component, yielded as contextual component.
yield
Accepts complex content, such as logic/conditionals, HTML elements, other Ember components, etc.
Text content inherits its style. Predefined styling is applied for simple HTML elements, such as
strong, em, a, code/pre, while consumers will need to style other HTML tags if used as children.
…attributes
...attributes.
[A].Button
The Button component, yielded as contextual component inside the "actions" block of the Alert.
Button component, apart from the @size argument, which is pre-defined to be small, and the @color argument that accepts only secondary or tertiary.
[A].LinkStandalone
The Link::Standalone component, yielded as contextual component inside the "actions" block of the Alert.
Link::Standalone component, apart from the @size argument, which is pre-defined to be
[A].Generic
A generic container, yielded as contextual component.
yield
The content is unstyled by default, so consumers will need to take care of layout and style of the content.
General recommendations
- Keep the title short, as this will be the most prominent element when users scan the Alert.
- Avoid ending the title with a period.
- Alert descriptions should be short but clear enough to explain what’s happening. We recommend keeping messages under 90 characters.
- For warning and critical alerts, guide the users on how to prevent or fix the issue.
Actions
Use small buttons to avoid competing with other actions on the page. Use more than two actions sparingly.
We recommend using the secondary button variant for primary actions and the tertiary button variant for secondary actions.
For content guidelines on actions, refer to Button and Link documentation.
Usage of critical buttons
Avoid using critical buttons in alerts. We handle the prominence and importance via the styling of the alert container itself. If you need to confirm that the user intended to interact with the action, consider displaying a confirmation modal.
Links
Within page and inline Alerts
When linking to internal and external resources in the Alert, default to using a secondary Standalone Link in the actions area. In the Ember component, these elements are passed as contextual components.
Within the Alert description, use the secondary Inline Link as the default link color. A common use case for this is when linking to multiple resources.
Wrap links to multiple related items on the same page in a list, e.g., when highlighting multiple form validation errors.
Within compact Alerts
As compact Alerts don’t support a title or actions, use secondary Inline Links in the description of the component. This matches the intended hierarchy of the component relative to other Alert types and supports linking to multiple resources.
If there is only one link within the compact alert, it’s acceptable to use the primary color, but this will result in increased prominence and elevated hierarchy.
Don’t mix and match different link colors in the same compact Alert.
Don’t use a Standalone Link in the description of a compact Alert. The description area is intended for inline content, while the Standalone Link is a block-level element.

Composition
Page and inline alerts can be configured in a variety of ways. For example:
With icon and title
With icon, title, and description
Title and description only
The title or description should contain the alert type, e.g., “Warning,” if no icon is present.
With actions
With generic content
A.Generic
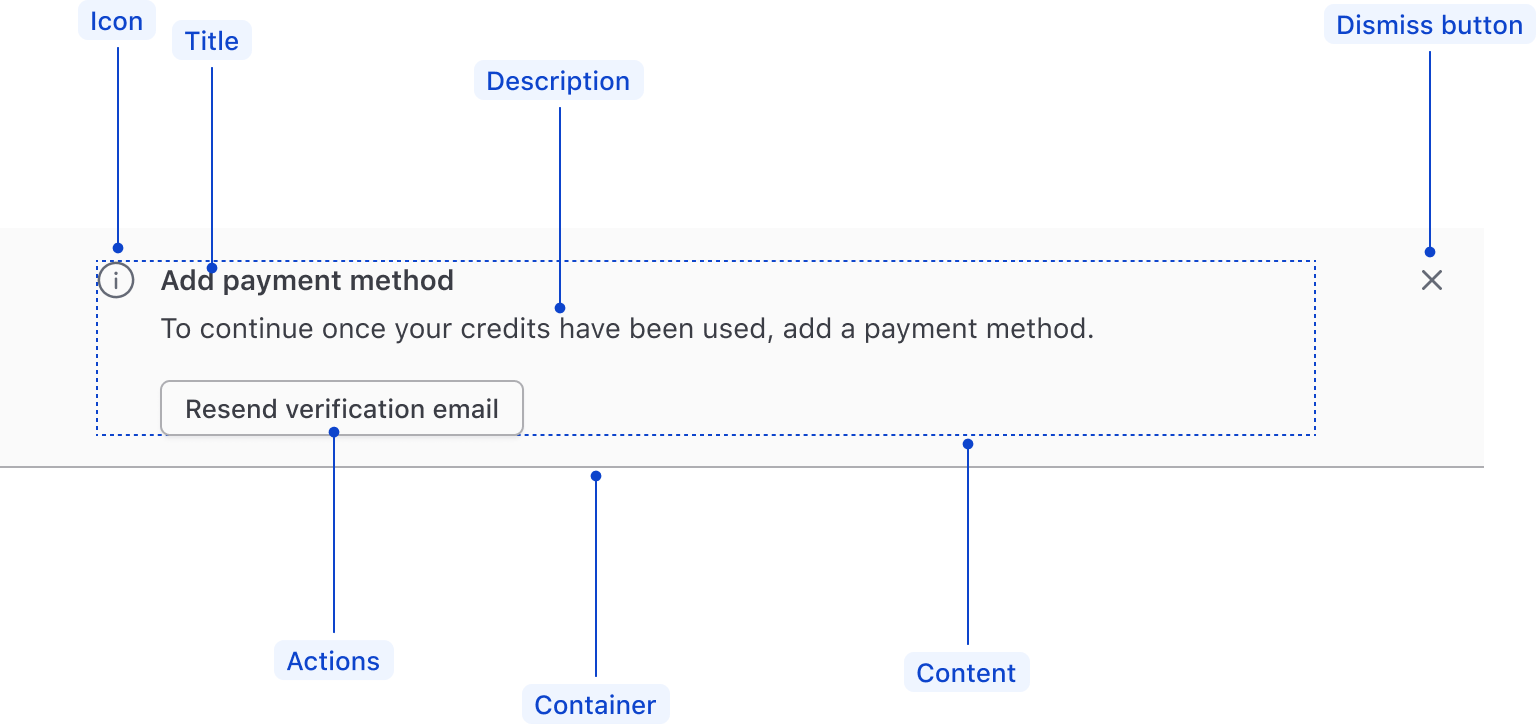
contextual component.Anatomy
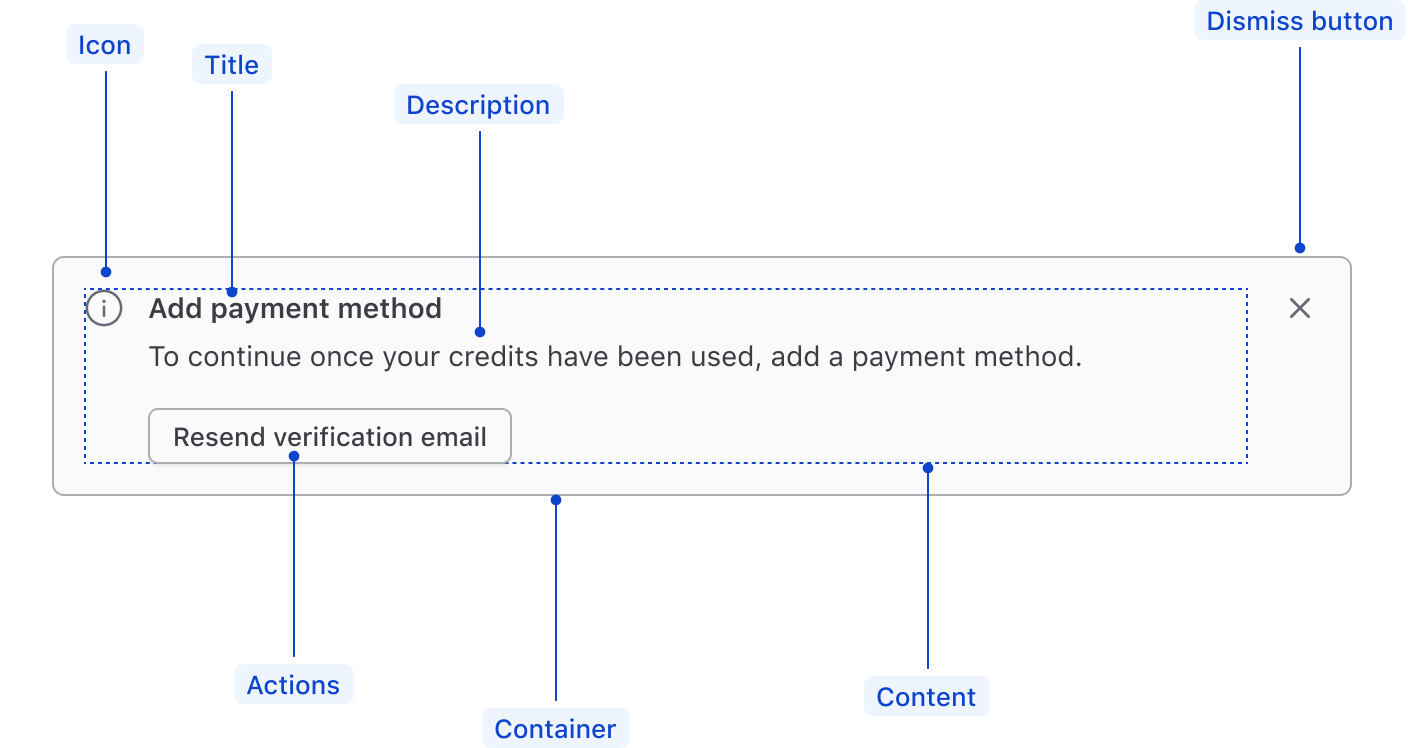
Page and inline alerts


| Element | Usage |
|---|---|
| Icon | Optional, but recommended |
| Title | Required, if no description; optional, otherwise |
| Description | Required, if no title; optional, otherwise |
| Actions | Optional |
| Dismiss button | Optional |
| Content | Required |
| Container | Required |
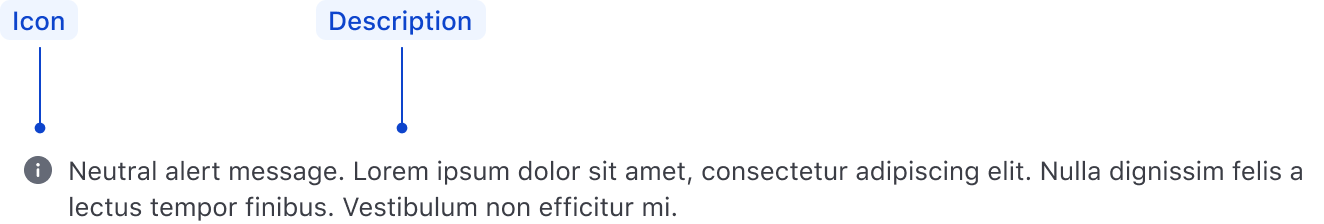
Compact alerts

| Element | Usage |
|---|---|
| Icon | Required |
| Description | Required |
Conformance rating
Alerts are conformant when there are no interactive elements present inside of the alert. There is future work planned to make this component WCAG conformant by adding support for the correct ARIA roles when interactive elements are contained within the alert.
Best practices
Notification
An Alert is a live region with important, usually time-sensitive information. The use of this alert component will cause immediate notifications for users with assistive technology.
Dismissing the alert
Since alerts are not required to receive focus, it should not be required that the user close the alert.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.2.1
Timing Adjustable (Level A):
If there are time limitations set by the content, one of the following should be true: turn off, adjust, extend, real-time exception, essential exception, 20 hour exception. -
2.5.3
Label in Name (Level A):
For user interface components with labels that include text or images of text, the name contains the text that is presented visually. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. -
4.1.3
Status Messages (Level AA):
In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.
4.10.0
Updated
Alert::Title
- Added
@tagargument